Geschichten werden dank Social Media bunter: dank Youtube, Vine, Flickr, Twitter oder Soundcloud gibt es im Web zahlreiche Quellen, mit welchen sich Geschichten erzählen lassen. Mit Timeline JS lassen sich diese in einer schnörkellosen Online-Timeline vereinen. Auf bestechend einfache Weise.
Timeline JS ist eine Webapplikation für Online-Timelines, die sich einfach in Websites oder Blogs einbinden lassen. Darauf gestossen bin ich dank einem Artikel von Mashable. In der schmucken Timeline lassen sich Ereignisse mit Bildern, Audio oder Video illustrieren. Aber auch Tweets, Wikipedia-Artikeln oder ganze Websites können eingebunden werden.
Bewirtschaftung via Google-Spreadsheet
Das Bestechende an dem Tool: Die Daten füllt man in ein Google-Spreadsheet ein, Timeline JS bietet eine Vorlage an. Datum, Titel, Text, Legende und Bildcredits sind innert Kürze in die entsprechenden Spalten eingegeben und können beliebig angepasst werden. Videos, Audio und Bilder müssen auf eine der unterstützten Plattformen (Youtube, Soundcloud, Flickr u.a.m.) hochgeladen werden. Danach reicht es, den Link dazu in die Spalte «Media» einzufügen. Dank der Freigabe-Funktion von Google Drive können mehrere Leute gleichzeitig an einer Timeline arbeiten.
Responsive-Design für Tablets und Smartphones
Die Darstellung der Timeline passt sich dem Bildschirmformat an – ein Feature, dass vielen anderen Tools fehlt. Die multimedialen Geschichten lassen sich also ebenso gut via Beamer wie auf einem Tablet oder sogar einem Smartphone präsentieren. Anpassen lassen sich per Default nur Sprache und Schriftfamilien. Wer ein wenig css beherrscht, hat aber für ein persönliches Design fast freie Hand.
Weiterführend
– Mehr über Timeline JS
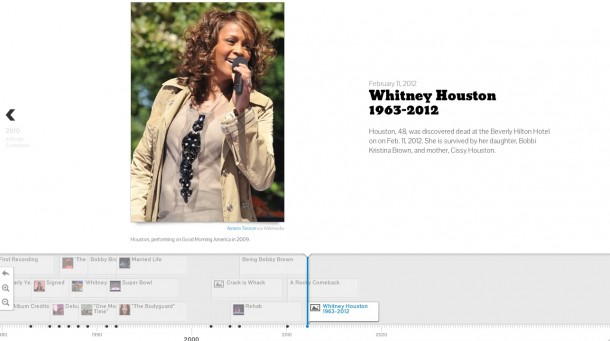
– Beispiel-Timeline zum Leben von Whitney Houston
– Bernetblog-Beitrag «Was ist eigentlich…: Responsive Web Design?»