
Noch vor wenigen Jahren hatten es Webprogrammierer einfacher. Sie entschieden sich für eine durchschnittliche Bildschirmgrösse und testeten vor dem Going-Live die Browserversionen von Explorer bis Safari. Das Webdesign blieb auf verschiedenen Bildschirmen gleich. Mit dem Aufkommen der Smartphones (das iPhone feierte vor einer Woche bereits den 5. Geburtstag! mehr dazu bei m-magazin.net) baute man gerne eine spezielle Subdomain für Mobil-Nutzer, oft gesehen mit dem dem Anfangsbuchstaben m, zum Beispiel «m.domain.ch».
Smartphone, Tablet, WebTV – was kommt als nächstes?
Mit den Tablets kam Verunsicherung auf. Wie reagieren auf das neue Format? Auf neue Nutzerverhalten wie das Wischen und den «lean back»-Konsum (mehr dazu in dieser 3-teiligen bernetblog-Serie)? Fatal wäre, für jedes Gerät und seine Eigenschaften eine eigene Umgebung zu bauen. Weil in den nächsten Jahren noch eine Vielzahl an Geräten und Formaten auf uns zukommen werden: webtaugliche TV’s, kleinere Smartphones, grössere Tablets – die Fantasie ist grenzenlos.
Jedes Gerät hat seine «Sicht»
«Responsive Webdesign» will dem Diktat des Ausgabegerätes eine kluge Art der Informations-Portionierung entgegensetzen. Wichtigste Elemente davon:
- Flexible Design-Elemente: Grösse, Breite und Höhe aller Elemente (Content-Container, Bilder, Videos, …) passt sich der Grösse des Ausgabe-Bildschirms an.
- Flexible Platzierung: Je nach Ausgabegerät ändert sich die Platzierung einzelner Navigations- und Inhaltselemente.
- Flexible Anzeige: Je kleiner der Bildschirm, je weniger Inhalte. Bei der Anzeige auf Smartphone-Bildschirmen kann man auf Inhaltselemente mit Priorität B verzichten oder sie nur noch verlinken.
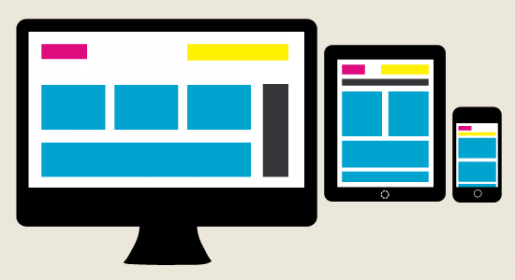
Grösse und Anordnung aller Inhalte reagieren also auf das Ausgabemedium und auf die Art, wie wir dieses in der Hand halten (kippen von Mobilgeräten):
(Quelle Bild: macrojuice.com)
Wer sein Webdesign also nutzer- und zukunftsgerecht aufbauen will, sollte sich weniger Gedanken machen, wie eine «mobile Seite» aussehen soll. Es sind vielmehr Inhaltselemente zu definieren und ihre Verhaltensweisen auf verschieden grossen Ausgabeschirmen. Sprich: braucht es diesen Inhalt immer? In welchem Detailisierungsgrad? Nur als Link? Wie gross ist der Inhalt, das Bildelement im Bezug (Prozent) des Gesamtschirmes?
Weiterführende Links:
Riesige Beispielsammlung bei designmodo.com
Beispiele bei designjournal.com
Linksammlung zum Thema bei webmonkey.com
Literatur bei «A Book apart» (empfehlenswerte kleine Ratgeber)
Serie «iPad: Das Format schafft neue Bedingungen, 1-3» bernetblog.ch
alle Artikel in der bernetblog-Reihe «Was ist eigentlich…:»




Interessant im Hinblick auf diese Thematik ist auch, dass man vom kleinsten Gerät aus konzipieren sollte, sprich „Mobile first“.
Man sollte sich zuerst Grundlegend überlegen, auf welche Elemente oder Inhalte man sicherlich nicht verzichten kann/will und welche ohne weiteres weggelassen werden können.
Guten Lesestoff gibts u.a. hier: http://needmoredesigns.com/blog/why-design-mobile-first/
Spannend ist auch, dass auf der anderen Seite des Spektrums die Bildschirme immer grösser und immer hochauflösender werden – Gizmodo zeigt ganz grosse Bilder auf ganz grossen Schirmen: Responsive Design umgekehrt gedacht: http://www.niemanlab.org/2012/01/responsive-design-from-another-angle-gizmodo-goes-widescreen/
Ich fand den Fazit von folgender Artikel ein sehr guter Anhaltspunkt für unsere Design Approach hier bei Elixir:
http://www.alistapart.com/articles/responsive-web-design/
„Fluid grids, flexible images, and media queries are the three technical ingredients for responsive web design, but it also requires a different way of thinking. Rather than quarantining our content into disparate, device-specific experiences, we can use media queries to progressively enhance our work within different viewing contexts. That’s not to say there isn’t a business case for separate sites geared toward specific devices; for example, if the user goals for your mobile site are more limited in scope than its desktop equivalent, then serving different content to each might be the best approach.“
Responsive Web Design ist momentan ein toller Hype aber man sollte nicht vergessen das man bei der Technik noch am Anfang steht und die Webseiten die so entwickelt werden meistens den speziell auf ein Gerät zugeschnittenen um einiges nachstehen.
Das hat verschiedenen Gründe. Einer ist das man aktuelle nicht die wirkliche Bildschirmgröße auslesen kann. Es ist eben ein unterschied ob die Auflösung 1024×768 auf einem 17Zoll Monitor ist oder auf einem 5Zoll Smartphone. Das kann man aktuell vielleicht noch über die unterschiedlichen Auflösungen hinfummeln aber schön und sauber ist das nicht.
Das nächste Problem ist das es ein Unterschied ist ob das Gerät eine richtige Tastatur und Maus besitzt oder einen Touchscreen.
Oder wenn das WebTV dann da ist ob ich 70cm oder 3 Meter vom Gerät entfernt sitze.
Also so richtig teile ich die Euphorie für Responsive Design nicht, es ist sicher ein erster guter Schritt in die richtige Richtung aber mehr auch nicht.
Guter Artikel und vorallem interessantes Thema 🙂
Was mich jedoch schockt, ist deine Aussage am Anfang, das dies neu so sei oder kommen wird („Noch vor wenigen Jahren hatten …“). Entsprechend muss ich auch @Max Bauer entschieden widersprechen, das ist kein Hype und das Thema ist Uralt (im Webzeit-Alter) !!
Responsive Web Design hat ihren Ursprung in der Accessibility (zumindest historisch im Kontext betrachtet) und ist schon über 10 Jahre alt. Empfehlenswert dazu sind die Richtlinen der schw. Eidgenossenschaft aus dem Jahr 2004, welche die Accessibility bis ins Detail regelt bsw. definiert.
Entspricht eine Webseite diesen Anforderungen zu 100%, so ist sie u.a. auch für Blinde und Sehbehinderte voll zugänglich und entspricht dabei zu 100% dem Responsive Web Design (u.a. Skalierbarkeit, Positionierung, Ausgabe pro Endgerät etc). Entsprechend sind die Anpassungen für (die neuen) mobile Endgeräte klein.
Es kann darum überhaupt nicht von einem Hype oder etwas Neuem gesprochen werden. Das Internet und diesbzgl. insbesondere eCommerce und eBusiness ist langsam aber sicher erwachsen geworden und somit werden Webseiten nun ernster genommen bsw. bekommen den Stellenwert den sie verdienen. In diesem Sinne finde ich es normal, dass neue Begriffe, Definitionen, neue Sichten und Beschreibungen entstehen.
Ich finde es darum aber wichtig, das Ganze im historisch korrekten Zusammenhang zu sehen, ansonsten wird jedes neue „Feature“ zu einem Hype (was gerade für Unternehmen sehr teuer werden kann).
Das aber Accessibility und damit auch Responsive Web Design in den letzten Jahren ein bisschen bei Agenturen in Vergessenheit geraten ist, ist leider nicht zu bestreiten und finde ich pers. auch ein Armutszeugnis für die Branche. Hatte gehofft aus der „Bastler“-Branche wird langsam aber sicher ein professionelles Business / Branche…leider zeigt mir die Realität aber, dass dies momentan noch nicht so ist….aber es gibt auch viele gute und engagierte Menschen in der Branche 🙂 🙂
Link zu den Richtlinen
http://www.bk.admin.ch/org/udpg/00376/02193/02196/index.html?lang=de
Die Anpassung der Navigation an Touch-Geräte gehört meiner Meinung nach selbstverständlich zum Responsive Design dazu.
Was die unterschiedlichen Bildschirmdiagonalen betrifft – klar sind 1024 Pixel auf dem Mäusekino etwas anderes als auf einem 17-Zoll-Bildschirm. Und es gibt tatsächlich Smartphones, die auf 5 Zoll so viele Pixel unterbringen.
Aber ist das sinnvoll, bringt das was? Ich denke, hier ist irgendwann die Grenze erreicht, es macht einfach keinen Sinn, immer mehr Pixel auf immer kleineren Flächen zusammenzudrängen. Ich glaube deshalb nicht, dass dieser Trend sich fortsetzen wird. Das menschliche Auge kann die Unterschiede nicht mehr erkennen, das heisst, mehr Pixel bringen dem Hersteller nicht mehr Käufer. Weil der Nutzer keinen Vorteil daraus hat – zu weiblich gedacht? ;o)
Ich glaube, dass die Anzahl der Pixel weiterhin ein brauchbarer Richtwert sein wird. Alle Situationen wird man damit nicht erfassen, dazu gibt es auch auf Nutzerseite viel zu viele Möglichkeiten an der Darstellung zu „drehen“. Und es wird immer ein paar wenige Geräte geben, die man nicht einbinden kann. Damit muss man dann leben.
@Kirsten:
„das heisst, mehr Pixel bringen dem Hersteller nicht mehr Käufer. Weil der Nutzer keinen Vorteil daraus hat – zu weiblich gedacht? ;o)“
-> Absolut so, aber nicht weiblich sonderen einfach smart, objektiv und vernünftig 🙂
„Ich glaube, dass die Anzahl der Pixel weiterhin ein brauchbarer Richtwert sein wird“
-> Denke ich nicht. Gerade das Pixel-denken wurde in den letzten Jahren leider nicht korrigiert – Seit vielen Jahren das (einzig) Richtige für Accessibility & Responsive Web Design sind releative Grössen -> em !
Bin gespannt ob dies mit HTML5 und CSS3 mehr berücksichtigt wird…Pixel ist/war eine „Desktop-PC-Definition“ welche, wie du richtig schreibst, fälschlicherweise von der „Pixel ist King“ Annahme ausgeht…welche sich spätestens seit den Smartphones und somit vielen anderen Endgeräten nicht mehr haltbar ist…meiner Meinung nach.
Wow. Die vielen und spannenden Kommentare zeigen eindrücklich, dass das Thema (den Entwicklern) unter den Nägeln brennt. Danke dafür. Und beim Schreiben wollte ich keineswegs von einem Hype oder etwas bahnbrechend Neuem sprechen (@Damian). Interessant finde ich besonders Dein Hinweis auf die Herkunft «Accessability» – ein extrem wichtiger Punkt.
Und für uns PR-/Kommunikations-Fachmenschen finde ich zentral, dass wir den Aspekt der verschiedenen User-Cases und Konsum-Haltungen (Mobile, Tablet, TV, …) vor Augen führen.
Super Artikel. Responsive Webdesign wird von vielen leider noch nicht so ernst genommen und immer wieder ist die Rede von Mehraufwand der für mich nicht zu erkennen ist.
Ich selbst bediene mich bei WordPress anhand von fertigen Themes die wirklich einfach zu handhaben sind. Meine Besucher freuen sich mit mir 😉
Eine schöne Auswahl an Tools und Themes für responsive WordPress findet man übrigens bei http//www.wpresponsive.com
Super Themes für WordPress, von welchen viele auch Responsive Design unterstützen findet man auch hier: http://www.themeforest.net
Wir haben schon einige Webseiten damit gemacht, schönes Beispiel für Responsive Design: http://www.webdesign-spiez.ch
Danke für den interessanten Beitrag. Was man nicht vergessen sollte ist, dass Google natürlich eine Webseite, die für Smartphones optimiert ist besser bewertet wird. Heute MUSS jede Webseite auch auf mobilen Geräten gut funktionieren. Das Web und somit Webdesign verändert sich sehr schnell. Deshalb muss man als Webdesigner immer auf dem neusten Stand sein. Arbeitet man im Bereich Hypotheken, sieht das anders aus. Dort ist alles Reguliert und seit Jahren gleich. Es ist also die Pflich eines jeden Webdesigners die Webseite aktuell zu halten. Aber zurück zum Thema: Google prüft ja anscheinend rund 250 Faktoren um eine Webseite zu positionieren. Einer davon ist sicherlich Responsive Design. Also wer seine Webseite nicht auf dem neusten Stand hält, verpasst und verärgert eine grosse Anzahl an Besucher.
Grüsse
Samuel