Websites sind wie Bücherregale – hin und wieder heisst es: Aufräumen! Wir haben unsere Website leichter, schneller, mobiler gemacht. Und gleichzeitig den bernetblog optimiert. Unsere drei Leitgedanken als Tipps für Ihre nächste Aufräumaktion.
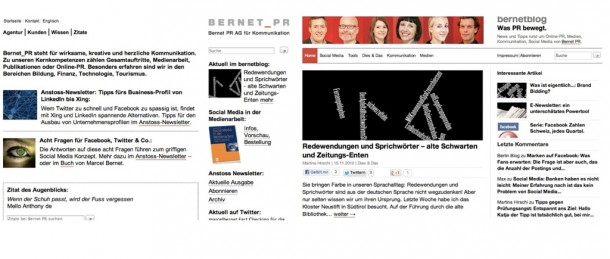
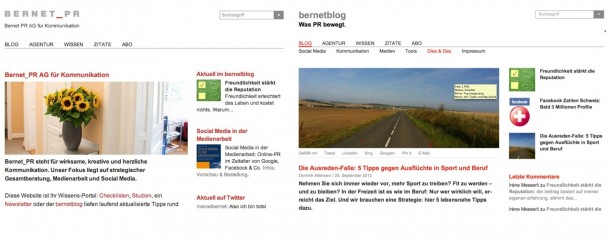
Ausgangspunkt war eine Website, die wir 2008 neu gebaut hatten. Das dahinter liegende Redaktionssystem «Expression Engine» war damals genial, in der Zwischenzeit etwas klobig in der Handhabung. Aber vor allem waren wir unzufrieden mit dem Seitenaufbau: Über die Jahre sind immer neue Bücher ins Regal gekommen, da noch ein Bild, dort noch ein Strich, ein Twitterfeed. Ein überbordendes Regal – der bernetblog zeigte sich schon ein bisschen aufgeräumter:
1. Weniger ist mehr
Die wesentlichste Optimierung für Blog und Agentur-Website sehen wir in zusätzlichem Weissraum. Weniger Gestaltungselemente und weniger Schriftvarianten entschlacken, das neue Regal wirkt leichter, die Inhalte sind besser sichtbar. Inspiriert haben uns auf diesem Weg Die Zeit, die New York Times, der Guardian, der Tages-Anzeiger. Die letzten beiden sind mir schon langsam wieder zu bunt. Wesentlich war also auch unser Geschmack, verbunden mit der sehr angenehmen Designführung durch Marc Rinderknecht, kobebeef.
Weniger heisst auch, dass wir bei den Links fürs Teilen auf Logos und Zähler verzichten. Das ist viel eleganter und die Sites werden um einiges schneller, weil nicht jedesmal ein Re-check bei Facebook, Twitter & Co. abläuft.
2. Mobil: Ein Regal zum Mitnehmen
Weil wir Schöngeister sind, steht das Design auf Platz 1. Mindestens genau so wichtig war uns eine volle Mobilität aller Inhalte. Den bernetblog konnte man dank eines WordPress-Plugins schon seit zwei Jahren aufs Smartphone mitnehmen, die Website ging grad so knapp auf den Querbildschirm. Wer auf dem PC das Browserfenster langsam verkleinert, erlebt das Schlagwort «Responsive Design» live. Bei verschiedenen Pixel-Grenzen rückt sich der Text neu zurecht, die «Regale» fallen irgendwann untereinander in eine schmale Spalte ganz zum Schluss.

3. Ein System, ein Abo
Ein schöner Vorteil für uns als Redaktor/innen ist die Zusammenführung aller Inhalte auf WordPress. Das Redaktionssystem kennen wir schon bestens vom bernetblog, jetzt läuft auch die Website darüber. Ohne jede Einbusse bezüglich Funktionalität – im Gegenteil: Endlich hat jede Checklist ihre eigene Adresse. Und sie ist erst noch sprechend, Suchmaschinen bevorzugen bernet.ch/checkliste/checkliste-blogkonzept-mehr-erfolg-mit-corporate-blogging/. Auch die Newsletter-Seiten tragen jetzt nicht einfach Monatsangaben, sondern dem Titel entsprechende URLs. Ein dickes Lob an Serge Hardmeier von Code Division – auch die Übernahme des Archivs mit Beiträgen seit 2002 war eine Herausforderung.
Gespannt sind wir, wie die Abos in den nächsten Tagen anlaufen. Neu wird auch der Newsletter über MailChimp versendet werden, das erste mal in den nächsten Wochen. Den Dienst nutzen wir bereits seit einem Jahr für die beliebten Tages- und Wochenabos des bernetblog. Alle Abos erhalten neu einen eigenen Menüpunkt der Hauptnavigation.
Wer abonniert uns neu? Wer liefert uns Echos zu Fehlern, geglückten Inhalten und Optimierungsideen?
Zurück zum Regalbau: Alle drei bis fünf Jahre sind Websites veraltet. Dass das schon früher gestresst hat, zeigt uns ein Beitrag von Johann Wolfgang Goethe aus unserer Zitatdatenbank: «Es ist schlimm genug, rief Eduard, dass man jetzt nichts mehr für sein Leben lernen kann. Unsere Vorfahren hielten sich an den Unterricht, den sie in ihrer Jugend empfingen; wir aber müssen jetzt alle fünf Jahre umlernen, wenn wir nicht ganz aus der Mode kommen wollen.»
Bild der Testsituation Responsive Design auf allen Geräten: Marc RinderknechtWeiterführend:
Social Media Gipfel: Mobile Business – worauf ist zu achten?
Was ist eigentlich…: Responsive Web Design
Absolit: Mobile Nutzer richtig ansprechen: 9 Tipps






Die Rose des Monats für unsere neue Website samt neuem Blog geht an Marc Rinderknecht und Serge Hardmeier: Marc beschreibt den Projektablauf aus seiner Sicht http://www.kobebeef.ch/blog/making-of-bernet-pr-und-bernetblog/
Hi,
zum Thema Responsive Design kann ich folgendes „Buch“ empfehlen:
http://christophzillgens.com/de/articles/mein-responsive-webdesign-buch-ist-da
– bis vor einer Woche hatte ich noch nichts zum Thema Responsive Design gelesen; plötzlich ist es überall.
Viele Grüße
Stefan
Danke Stefan für den Tipp! Dass es keinen Weg ohne Responsive gibt, zeigt auch dieses Interview mit Guardian-CEO Andrew Miller: http://www.niemanlab.org/2013/01/guardian-ceo-andrew-miller-on-paywalls-mobile-and-going-global/