
In den letzten Wochen haben wir den bernetblog für mobile Zugriffe optimiert. Ich hatte mich über den eher langsamen Seitenaufbau und die fehlende Schnellübersicht geärgert. Und die vielen guten Mobil-Ansichten von 20Minuten, NZZ Online (nur verfügbar über die iPhone-Apps), netzwertig.com oder mashable.com hatten mich inspiriert.
Immer mehr Mobil-Zugriffe
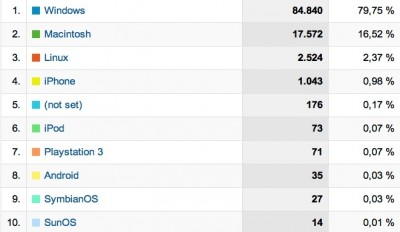
Eine Auswertung der bernetblog-Zugriffe in den letzten beiden Monaten zeigt zwar eine klare Dominanz der Desktop-Betriebssysteme:
Immerhin steht das iPhone schon auf Platz 4 – aber gerade mal 1.25 Prozent der Seitenabrufe. Schön, wir werden auch von der Playstation gelesen – aber Blackberry-User scheinen nicht gerade starke Surfer zu sein? Habe ich hier also nur einem persönlichen Hobby gefrönt? 12 Prozent der Schweizer surfen mobil, nur 5 Prozent besitzen ein iPhone, 12 Prozent sinds gemäss IGEM-Studie (PDF) in der Führungsetage.
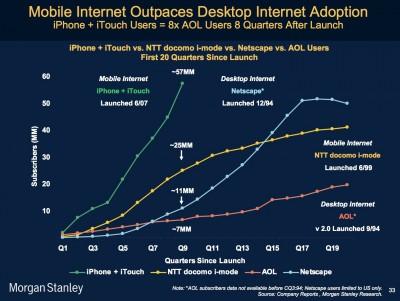
Diese Zahlen werden sich ändern: Swisscom gibt bei der Ankündigung des schnelleren LTE-Netzes an, dass jedes dritte verkaufte Mobiltelefon ein Smartphone sei. Und dass sich der mobile Datenverkehr alle acht Monate verdopple. Morgan Stanley sieht im Bericht «Economy Trends» (Web 2.0 Summit, Oktober 2009, PDF) die Zunahme der mobilen Internet-Nutzung als einen der wichtigsten Wirtschaftsfaktoren. Das Argument wird unter anderem begründet mit einem Vergleich der Nutzer-Entwicklung. iPhone und iPod Touch erreichten nach rund zwei Jahren geschätzte 57 Millionen Käufer, AOL in derselben Zeit 7 Millionen.
Gutes Basisthema anpassen
In der Zusammenarbeit mit elixir haben wir uns für das Carrington Mobile Theme entschieden. Es setzt auf WordPress auf und bietet eine total reduzierte Sofort-Umsetzung (Testseite) der Seiteninhalte. Marco Malacarne von elixir war froh, dass dieses Theme «schlau» programmiert ist: «Die Optimierungen im Layout und für die richtige Übernahme von Bildern waren aufwändig – deshalb ist wichtig, dass die Basis sauber und offen programmiert ist.»
Nun sind wir fit für die gängigen Smartphone-Bildschirme von iPhone, Blackberry, Android, Nokia. Wobei es von Objekt zu Objekt leichte Abweichungen geben kann. In den Tests haben wir sogar Mikro-Unterschiede von iPhone zu iPhone festgestellt.
Schnell, schön und praktisch im Layout
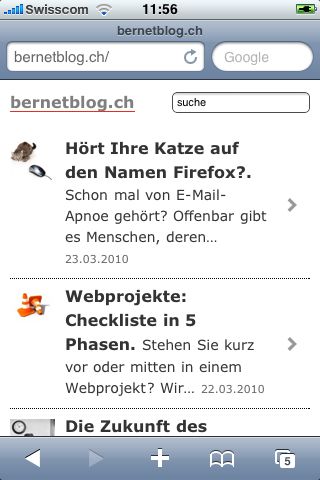
Bei den Anpassungen mussten wir immer wieder wählen zwischen schöner Grafik und schneller Lesbarkeit. Nach mehreren Tests haben wir uns für diesen Einstieg entschieden – der Zugriff klappt übrigens über die normale Web-Adresse www.bernetblog.ch.
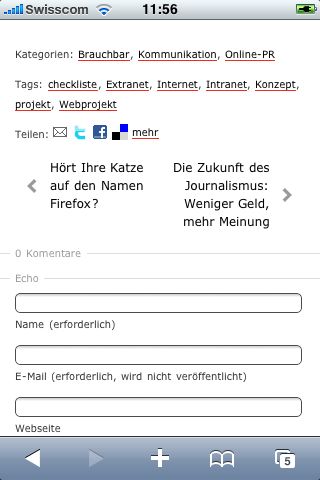
Wichtig war uns auch eine einfache Navigation von Beitrag zu Beitrag – also nicht nur von «oben» aus dem Inhaltsverzeichnis. Die Weiterleitungs-Funktionen haben wir mit AddThis gebaut, wie auf der Standardansicht.
Zum Glück sind www.bernet.ch und unser Schnellzugriffsportal schon ganz praktisch lesbar auf den kleinen Bildschirmen. Doch zurück zu unseren Zahlen aus Google Analytics: Hätten wir die rund 5000 Franken an externer Entwicklung (also ohne interne Projektleitung) besser erst später investiert? Unsere monatlich rund 160 mobil-Gäste freuen sich hoffentlich über das Redesign.







Tolle Sache! Bernetblog.ch lädt auf dem iPhone tatsächlich sehr rasch und die Usability ist super!
Auch ich habe für meinen Blog ein entsprechendes Plugin gefunden. Es nennt sich WPtouch und das Ergebnis sieht man, wenn man mit einem iPhone oder Android-Handy mal die Website http://www.schweizweit.net ansurft.
Sehr schön das Carrington Theme verschönert. Mir war es jedoch zu kompliziert. Das Wp Touch Plugin bietet mehr Komfort, ist aber auch mehr 0815
@tobiCOM danke für den tipp! Bin gespannt, wie sich Carrington behauptet, wenn wir nächste Woche ein optimiertes Blog-Design launchen…