In der heutigen «Alertbox» – dem empfehlenswerten Newsletter des Usability-Gurus Jakob Nielsen – sind 10 Optimierungs-Möglichkeiten nachzulesen, die es beim Redesign für mobile Web-Interfaces zu beachten gibt. Als Versuchskaninchen bei der Überprüfung der 10 Punkte dient mir hier die «iPhone-Version» des bernetblogs.
Offenbar sind wir bezüglich Befolgung der 10 Optimierungen von Nielsen nicht schlecht unterwegs:
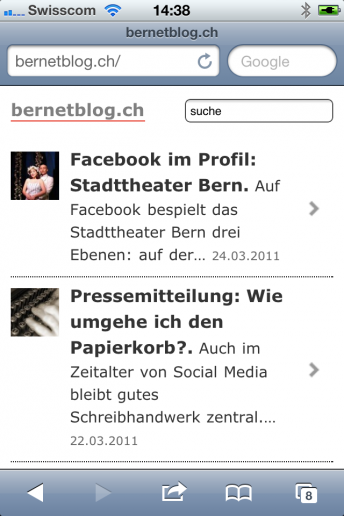
- Reduktion der Funktionen: Im Vergleich zur bernetblog-Homeseite bei der Desktop-Version gibt es mobil weder Kategorien noch ein Erscheinungsdatum. Und wir brauchen jeden Quadratmillimeter.
- Grosse Linkfelder für einfache Fingerwahl: Ich brauche mit dem Zeigfinger nicht mehr mühsam auf einen winzigen Link zu tappen. Das ganze Feld ist anwählbar und bringt mich zum gewünschten Artikel.
- Keine «abgekürzte» Headlines: Hier hätte Nielsen an den grössten Schweizer News-Plattformen à la Tages-Anzeiger und 20Minuten keine grosse Freude. Die meisten Titel sind abgekürzt und enden per «…». Für eine gute Artikelauswahl brauchts aber den kompletten Titel.
- Schneller Überblick dank Auszeichnungen: Die Titel sind per Fettauszeichnung sofort als solche zu erkennen.
- Ergänzende Infos mit Kurzeinleitung Lead: Hier bricht der Text wohl oder übel nach einigen einleitenden Worten ab – das bedeutet, dass man dies bereits beim Texten des Leads beachten sollte.
- Anschauliche Icons: … erleichtern uns die Auswahl im Sinne eines emotionalen Anreizes. Und beim schnellen Blick aufs Display lassen die Icons in Sekundenbruchteilen eine erste Auswahl zu.
- Mindestens 4 Beiträge ohne Scrollen: Uups – hier kommt der bernetblog nicht mit. Nur die letzten zwei Beiträge sind auf der ersten Seite zu sehen. Ich meine aber, dass man hier zu Gunsten der Schriftgrösse ein Auge zukneifen soll.
- Datum nur bei Tageswechsel: Bei mehreren Newsbeiträgen pro Tag soll man die Datumszeile nicht jedes mal anzeigen. Sondern nur beim Tageswechsel. Wir verzichten beim bernetblog gar ganz auf das Anzeigen des Publikationstages.
- Clevere Anordnung von Funktionslinks: Sollte es noch Funktionslinks (wie hier beim bernetblog die Suche oder ein Kontaktlink) geben, sind sie so anzuordnen, dass der User nicht noch lange mit dem Finger zielen muss – genügend gross und voneinander entfernt.
- Jeder Link korrekt benennen: Immer wieder gibt es Drop-Down-Menüs, welche einfach mit einem Grafikelement angedeutet werden (einem Pfeil oder ähnlich) – bei jedem Auswahl-Element muss aber möglichst klar ersichtlich sein, was den User erwartet.
Nielsen hat diese 10 Optimierungen am Beispiel einer Koreanischen Popstar-Plattform erläutert – hier haben wir sie auf den bernetblog angewandt. Das Original (Link) ist aber durchaus auch ein spannender optischer Vergleich.
Weiterführende Links:
Publishing: Print, Online und Social in Symbiose
Die Zeitung aus dem sozialen Mixer
iPad: Das Format schafft neue Bedingungen (Trilogie 1 – 3)